WordPressでサイトを作成していて、
ここの色をこうしたいとか、ヘッダーの画像変えてみたいとか
思うことがあるかもしれません。
今回は、Sangoのテーマを使用している方向けにサイトの見た目を変える方法を解説していきます
もっと詳細なサイトのデザインの変更方法については
Sangoの公式サポートページでも紹介されているので
気になる方は後述のリンクもチェックしてみてください。

このサイト(例で使用しているサイト)もSangoのテーマを使って作成しています!

なお今回の記事は、トップページを新規記事にしている場合の設定方法です。
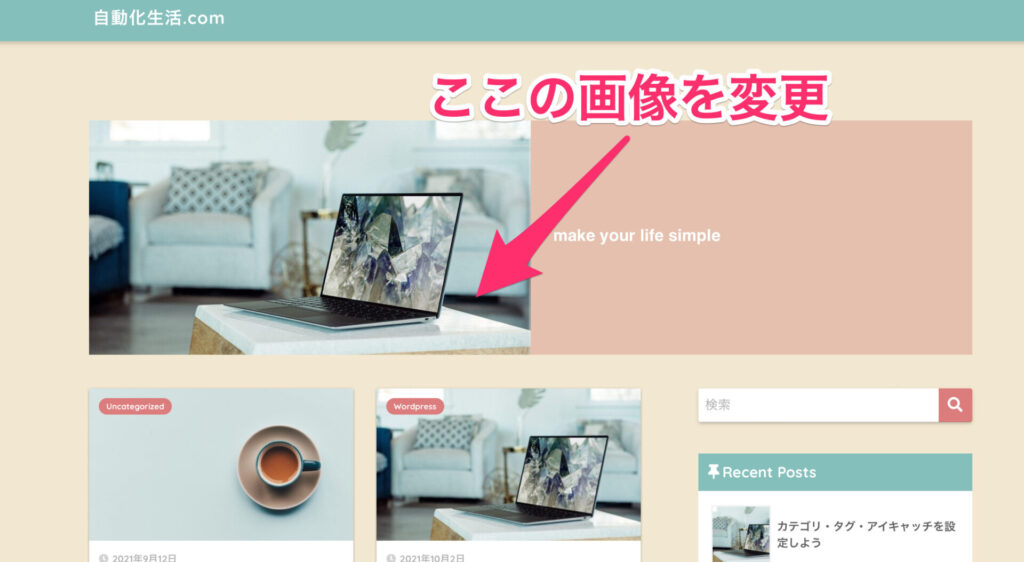
まずはサイトのトップページに表示される画像の変更を行っていきます


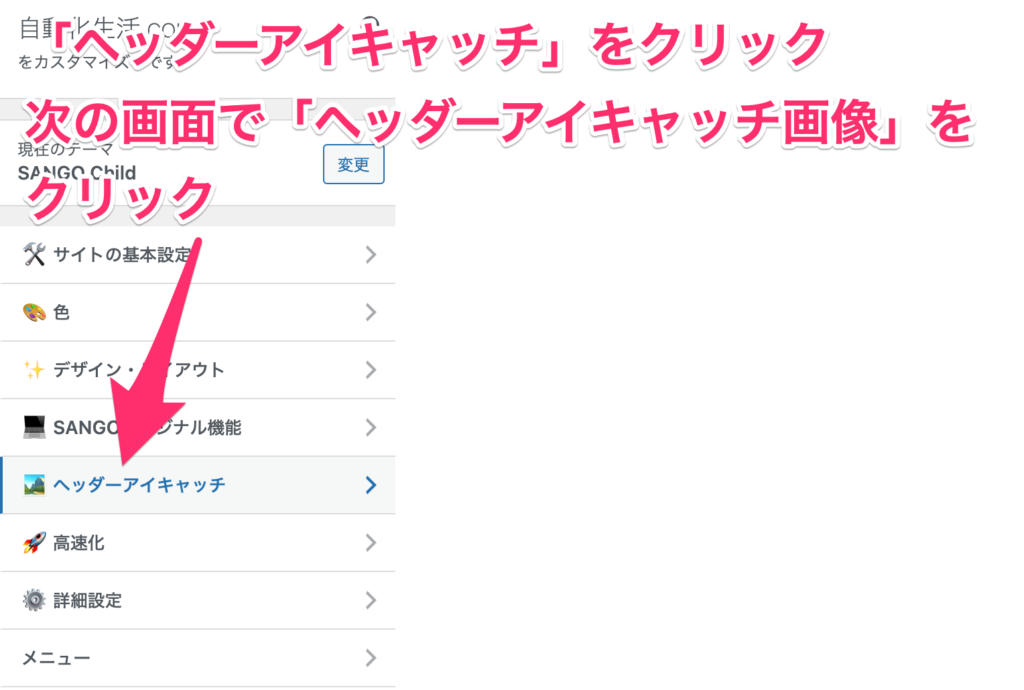
ヘッダーアイキャッチの設定画像を開く場合
「ヘッダーアイキャッチ」から「ヘッダーアイキャッチ画像」をクリック

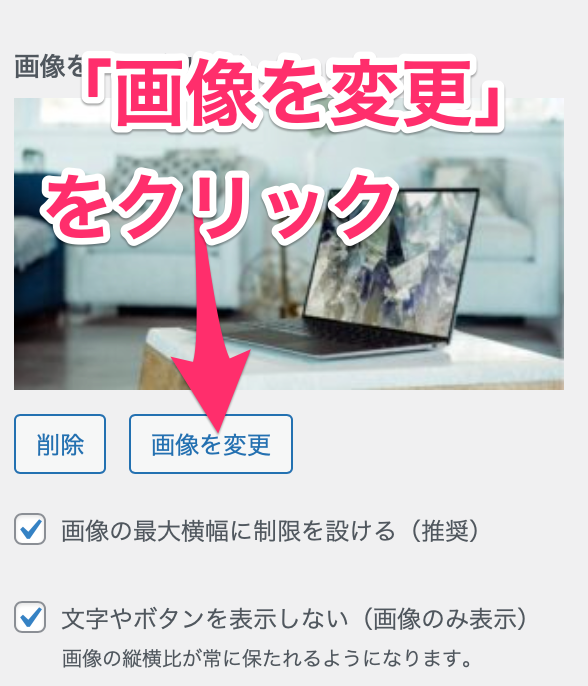
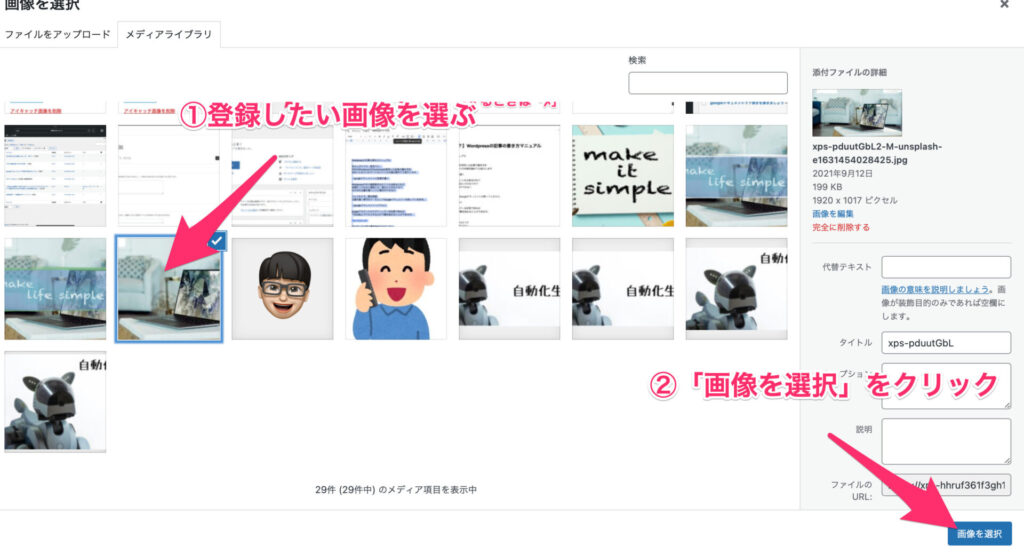
画像を変更をクリック後、登録したい画像を選んで
「画像を選択」をクリック




最後の公開をクリックの手順を飛ばしてしますと、保存されません
逆にもとのままが良いと思ったら、公開を押さずにそのまま別のページに移動してみてください
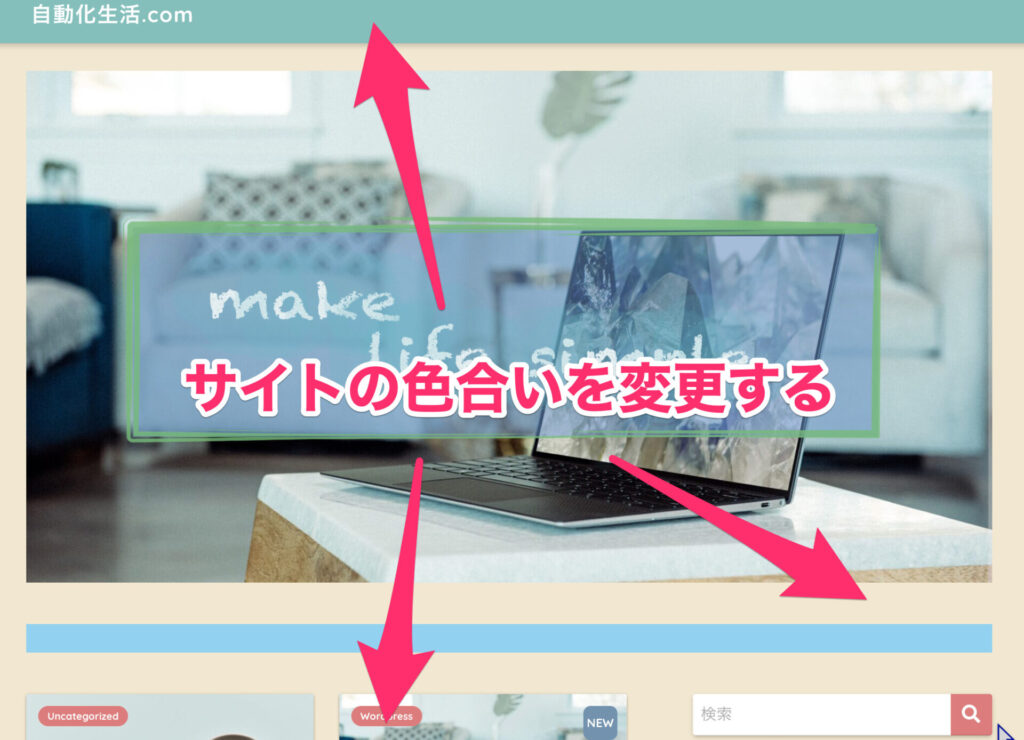
ここではサイトの色合いを変えていきます

どこの設定を変えるとサイトのどの部分の色が変わるのかは
Sango公式サイトに記載がありますので、確認してみてください
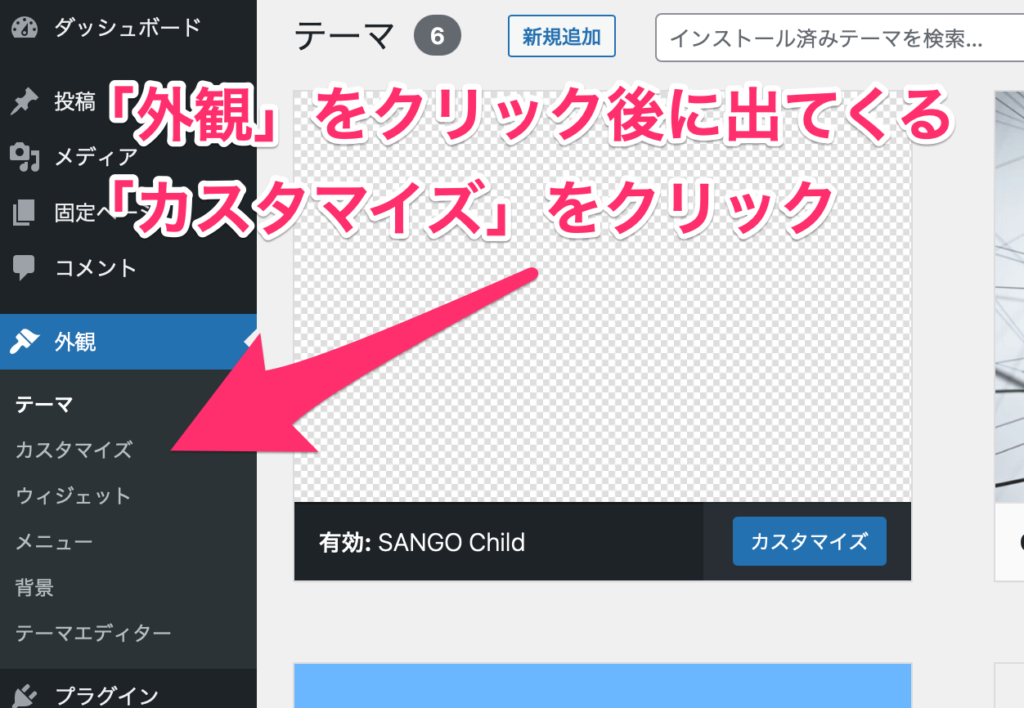
手順については前項の「サイトの基本設定(ヘッダーなど)を変えましょう」の
step2の画面まで開いてください

カスタマイズ設定画面から「色」をクリックして、
背景色 や メインカラー の 項目に表示されている「色を選択」をクリック


背景・メインカラーなどさまざまな項目があります
右側に表示される、サイトを見ながらイメージを膨らませて
ベストな色の組み合わせを見つけてください

PCサイトのトップに表示されるメニューに項目を追加していきます
下記の項目が追加できます
- WordPressで作成した投稿・固定ページ
- 特定のサイトのリンク(googleフォームのリンクなど)
- 投稿のカテゴリーのリンク

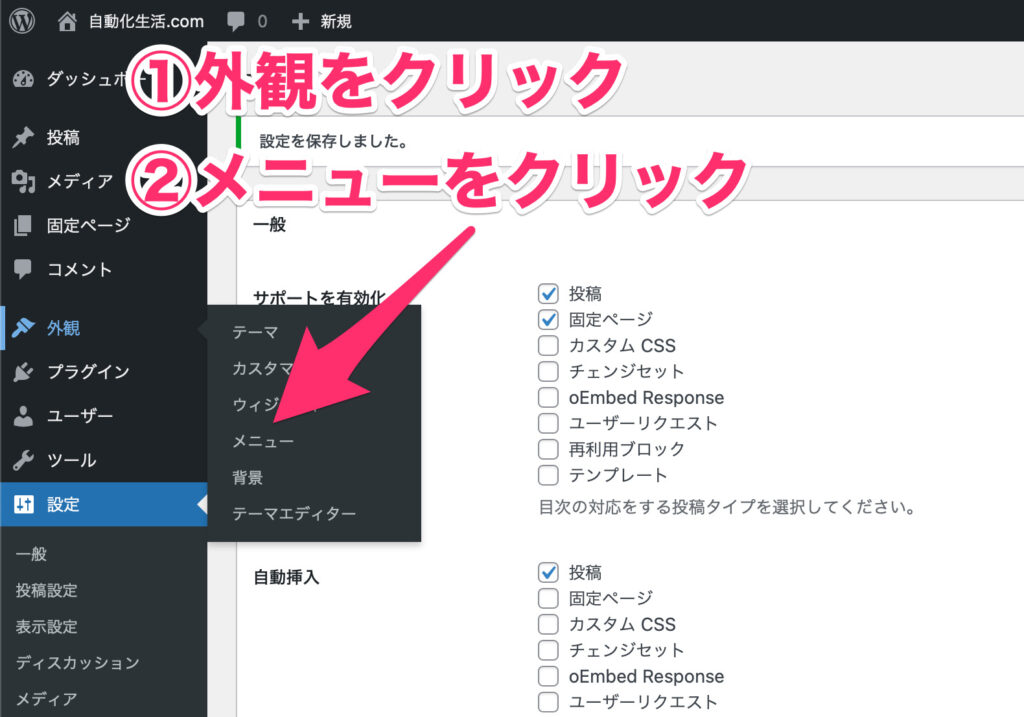
ワードプレスの管理画面から
外観 → メニュー の 順にクリック

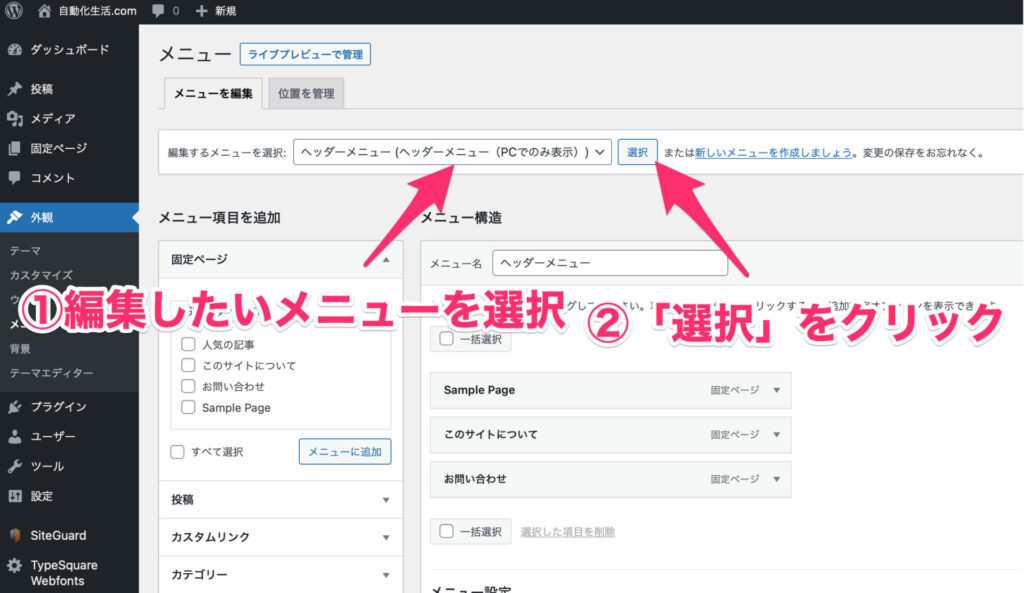
サイトのいろいろな箇所にメニューを表示する設定を行われている場合は
今回、編集するメニューを選びます
もし、一つ歯科設定されていない場合はこの手順を飛ばしてしまって大丈夫です
逆にメニューがひとつも作成されていない場合は、「新しいメニューを作成しましょう」をクリックして
メニューの名前を入力しましょう

メニューに追加したい項目を選んで追加しましょう
固定ページ・投稿・カテゴリーを追加する場合
追加したい項目にチェックを入れて、
メニューに追加をクリック

特定のサイトのリンクを追加する場合
カスタムリンクの項目をクリック、
表示させたいサイトのURLを「URL」に入力し
メニューに表示される文字を「表示文字列」の欄に入力し
メニューに追加をクリック
